Nuxt.js 应用中的 render:island 事件钩子
发布: 更新时间:2024-12-02 10:09:55
title: Nuxt.js 应用中的 render:island 事件钩子
date: 2024/12/1
updated: 2024/12/1
author:
cmdragon
excerpt:
在 Nuxt.js 中,render:island 钩子允许开发者在构建“岛屿”HTML之前进行处理和修改。此钩子为实现复杂的客户端交互和动态内容提供了基本支持,特别适合与服务器渲染和客户端渲染混合使用的场景。
categories:
- 前端开发
tags:
- Nuxt
- 渲染
- 钩子
- 客户端
- 服务器
- 动态
- SEO


扫描
二维码
关注或者微信搜一搜:
编程智域 前端至全栈交流与成长
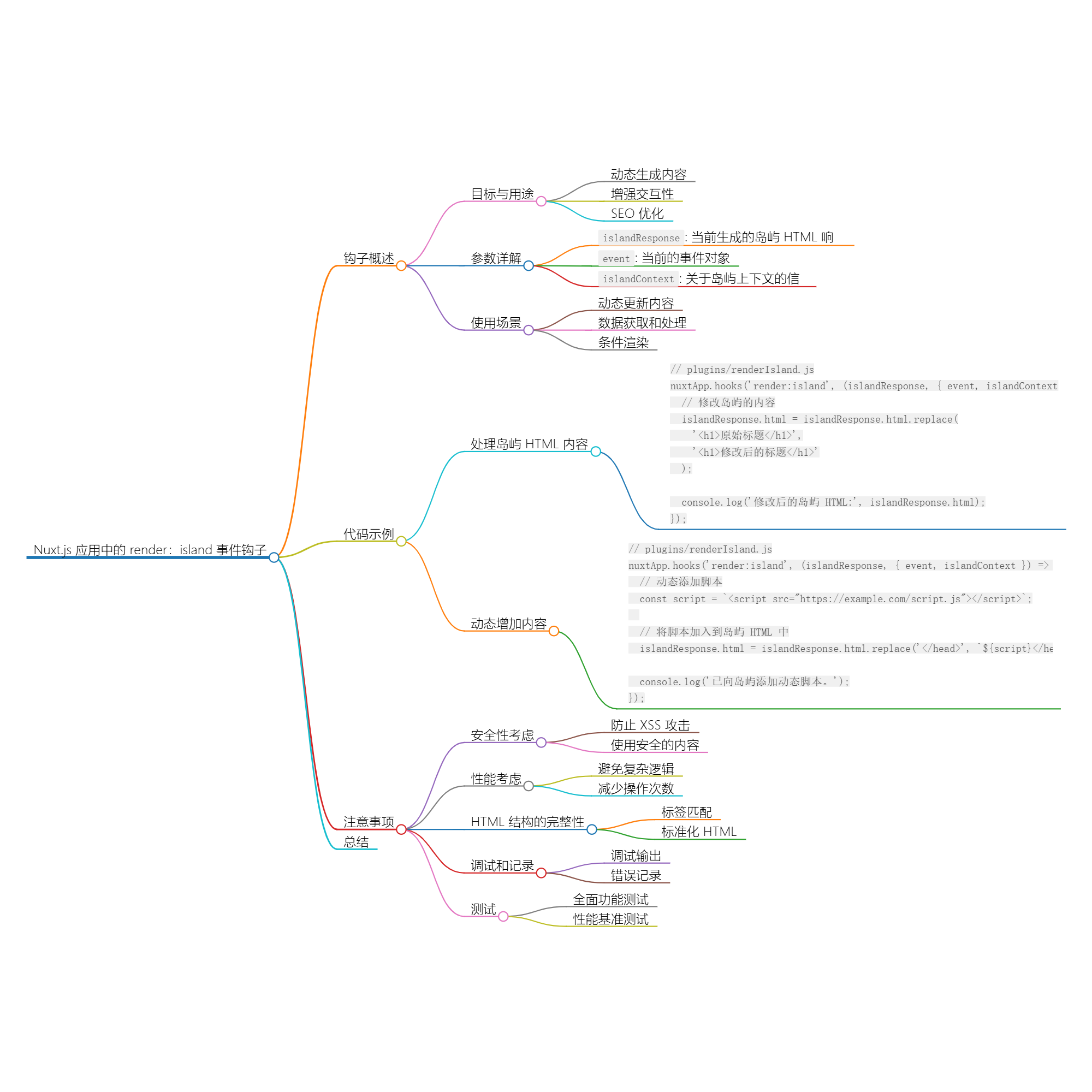
目录
- 引言
-
钩子概述
-
2.1
目标与用途 -
2.2
参数详解 -
2.3
使用场景
-
2.1
-
代码示例
-
3.1
处理岛屿 HTML 内容 -
3.2
动态增加内容
-
3.1
-
注意事项
-
4.1
安全性考虑 -
4.2
性能考虑 -
4.3
HTML 结构的完整性 -
4.4
调试和记录 -
4.5
测试
-
4.1
- 总结
1. 引言
在 Nuxt.js 中,
render:island
钩子允许开发者在构建“岛屿”HTML之前进行处理和修改。此钩子为实现复杂的客户端交互和动态内容提供了基本支持,特别适合与服务器渲染和客户端渲染混合使用的场景。
2. 钩子概述
2.1 目标与用途
render:island
钩子的主要目的在于允许开发者:
-
动态生成内容
: 在服务器端渲染过程中,根据用户请求动态生成更复杂的 HTML 片段。 -
增强交互性
: 通过将特定部分的交互转交给客户端,提高应用的响应速度及用户体验。 -
SEO 优化
: 可以在构建 HTML 前,确保所有必要的 meta 标签和结构都在生成的内容中。
2.2 参数详解
-
islandResponse
: 当前生成的岛屿 HTML 响应,允许对其进行更改。 -
event
: 当前的事件对象,包含有关请求的信息,如请求路径、请求方法、请求参数等。 -
islandContext
: 关于岛屿上下文的信息,可能包括状态管理、用户数据以及其他与渲染相关的内容。
2.3 使用场景
-
动态更新内容
: 在构建 HTML 之前,根据用户的请求动态调整显示的内容。 -
数据获取和处理
: 从外部 API 获取数据并将其动态插入到 HTML 中。 -
条件渲染
: 基于用户的身份或状态,在客户端进行不同的渲染逻辑。
3. 代码示例
3.1 处理岛屿 HTML 内容
目的
: 在生成的“岛屿”之前修改 HTML,例如动态添加标题或内容。
// plugins/renderIsland.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('render:island', (islandResponse, { event, islandContext }) => {
// 修改岛屿的内容
islandResponse.html = islandResponse.html.replace(
'<h1>原始标题</h1>',
'<h1>修改后的标题</h1>'
);
console.log('修改后的岛屿 HTML:', islandResponse.html);
});
});
3.2 动态增加内容
目的
: 动态添加脚本或样式到生成的“岛屿”中。
// plugins/renderIsland.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('render:island', (islandResponse, { event, islandContext }) => {
// 动态添加脚本
const script = `<script src="https://example.com/script.js"></script>`;
// 将脚本加入到岛屿 HTML 中
islandResponse.html = islandResponse.html.replace('</head>', `${script}</head>`);
console.log('已向岛屿添加动态脚本。');
});
});
4. 注意事项
4.1 安全性考虑
-
防止 XSS 攻击
: 确保在对岛屿内容进行修改时不要注入用户的原始输入,尤其是包含
<script>
、
<iframe>
或其他恶意标签的内容。 -
使用安全的内容
: 对动态添加的 JS 和 CSS,确保其来自可信来源,以避免引入潜在的安全漏洞。
4.2 性能考虑
-
复杂逻辑的避免
: 注意在
render:island
钩子中避免执行耗时的操作,这可能会影响页面的响应时间。 -
减少操作次数
: 适当归纳要修改的岛屿内容,减少对 HTML 字符串的频繁操作,以提高性能。
4.3 HTML 结构的完整性
-
标签匹配
: 确保在修改 HTML 时,所有的标签都正确匹配,以避免产生无效的 HTML。 -
标准化 HTML
: 按照标准语法生成的 HTML 更易于浏览器解析,确保保持清晰的结构。
4.4 调试和记录
-
调试输出
: 在开发时打印出处理后的岛屿 HTML,可以帮助调试和验证。 -
错误记录
: 在钩子中捕获错误信息并记录,以便后续解决问题。
4.5 测试
-
全面功能测试
: 确保在不同情境中测试
render:island
的表现,如不同用户状态、设备和浏览器。 -
性能基准测试
: 监测在使用钩子处理岛屿时的性能指标,确保响应时间在可接受范围内。
5. 总结
render:island
钩子为开发者提供了动态定制 HTML “岛屿”的能力,这是 Nuxt.js 提供的一项强大功能。通过合理使用这个钩子,可以实现复杂的用户交互、增强SEO效果、并提升用户体验。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:
编程智域 前端至全栈交流与成长
,阅读完整的文章:
Nuxt.js 应用中的 render:island 事件钩子 | cmdragon's Blog
往期文章归档:
- Nuxt.js 应用中的 render:html 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 render:response 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 dev:ssr-logs 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 webpack:progress 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 webpack:done 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 webpack:error 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 webpack:change 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 webpack:compiled 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 webpack:compile 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 webpack:configResolved事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 vite:compiled 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 vite:serverCreated 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 vite:configResolved 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子 | cmdragon's Blog
- Nuxt.js 应用中的 schema:written 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 schema:beforeWrite 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 schema:resolved 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 vite:extendConfig 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 vite:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 schema:extend事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 listen 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 prepare:types 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:error 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 prerender:routes 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 nitro:build:public-assets 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 nitro:build:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 nitro:init 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 nitro:config 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 components:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 components:dirs 事件钩子详解 | cmdragon's Blog
- 黑暗套装技能攻略(黑暗套装技能搭配+装备选择,提升战斗实力) 2025-04-28
- 《全面解析手游皇子最新玩法攻略》(掌握皇子的奥义,称霸战场!) 2025-04-27
- 热血江湖技能详细攻略(解密热血江湖中的绝世武功与无敌技能,助你成为无敌武侠大师) 2025-04-27
- 龙族幻想美女技能搭配攻略(打造最强龙族美女战队,让技能相得益彰) 2025-04-26
- 传奇4射手技能挂机攻略(掌握射手技能的关键,打造超强角色) 2025-04-26
- 掌握梦幻科举生活技能攻略(让你在梦幻科举中游刃有余的关键技巧) 2025-04-25
- 游戏平民屠夫出装攻略视频(学习游戏平民屠夫出装攻略,轻松击败对手,提升游戏实力!) 2025-04-11
- 《以石王技能培养攻略教学》(探索技能培养的奥秘,以石王为例) 2025-04-10